はてなブログのサイドバーモジュールタイトルのカスタマイズ方法

みなさん、こんばんは。
ここのところカスタマイズ系の記事が多いですが、今日は記事本文ではなく、サイドバーのカスタマイズをしていきたいと思います。
具体的にはサイドバーモジュールのタイトルの表示をカスタマイズしていきます。
サイドバーモジュールとは?
ブログの本文のサイドに並ぶ、プロフィールや検索、リンク、注目記事、最新記事などをモジュールと呼びます。
ブログのテーマによっては記事の一番下にモジュールが並んでいるテーマもあります。
モジュールには自由にHTMLを記載できるものもあり設置の自由度が高いです。
そのモジュールのタイトルを今日はカスタマイズしていきます。
カスタマイズはデザインCSSにコードを貼り付けるだけなので簡単です。
必要に応じて文字サイズや色などを自分好みにカスタマイズしましょう。
参考にしたブログは以下↓
様々なパターンのサイドバーモジュールタイトルの装飾コードを提示しておられます。
是非、参考にして自分好みのタイトルにカスタマイズしてみましょう。
貼り付けまでの流れ

まず、はてなブログの設定画面の左側メニューにある【デザイン】をクリック

スパナマークの【カスタマイズ】をクリック

一番下にあらわれる【デザインCSS】にコードを貼り付けます。

貼り付けたら、【変更を保存する】をクリックして終了です。
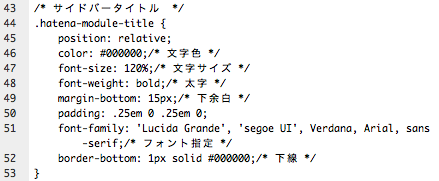
貼り付けコード
/* サイドバータイトル */
.hatena-module-title {
position: relative;
color: #000000;/* 文字色 */
font-size: 120%;/* 文字サイズ */
font-weight: bold;/* 太字 */
margin-bottom: 15px;/* 下余白 */
padding: .25em 0 .25em 0;
font-family: 'Lucida Grande', 'segoe UI', Verdana, Arial, sans-serif;/* フォント指定 */
border-bottom: 1px solid #000000;/* 下線 */
}
文字色は黒、文字サイズは120%で太字、下線の太さが1pxで色を黒にしてみました。
色を変えたい場合はこちらを参考に。
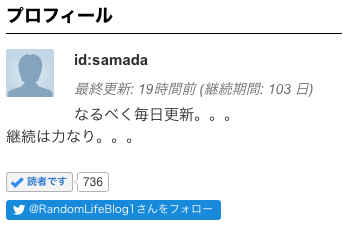
カスタマイズ前・後
カスタマイズ前が以下↓

カスタマイズ後が以下↓

文字サイズを大きくしたことでモジュールタイトルがはっきり表示されるようになりました。
装飾は下線のみのシンプルなデザインにしました。
サイドバーモジュールタイトルのカスタマイズまとめ
基本的には上記ブログにある例を参考にして、文字色や大きさ、下線や枠などの色を自分好みにカスタマイズしてCSSコードを【デザインCSS】に貼り付けるだけなので簡単ですね。
シンプルですが、これでサイドバーも以前より見やすくなったと思います。
カスタマイズは結構楽しいものですね。