はてなブログで「目次」をカスタマイズ。目次に「目次」と表記する方法

みなさん、こんばんは。
私のブログで使っている「テーマ」では目次に「目次」と表記されません。
何を言っているのか分からない人が多いと思いますが、とにかく目次に「目次」と表記されないのです。
今日は目次に「目次」の表記を入れるカスタマイズをしていきたいと思います。
目次とは
目次についてはこちらの記事をご覧ください。
目次に「目次」という表記を入れる
目次に「目次」と表記を入れる。
具体的にはスクリーンショットでみていきましょう。
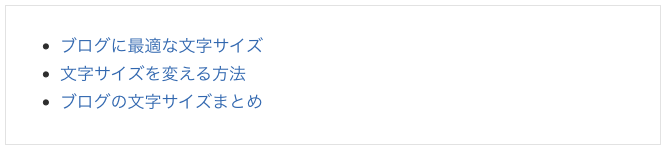
これがカスタマイズ前

見出しの項目だけがならんでいますね。
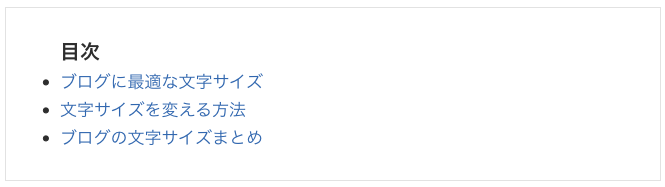
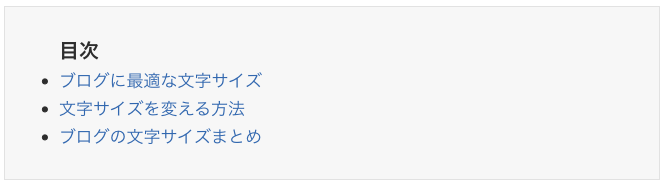
これがカスタマイズ後

カスタマイズ後には「目次」という表記が入りました。
これをどうやったのかを説明します。
こちらのブログを参考にさせていただきました。
流れとしては

設定画面の左メニューの【デザイン】をクリック。

スパナマークの【カスタマイズ】をクリック。

一番下にある【デザインCSS】の欄にコードを入力。

【変更を保存する】で終了です。
貼り付けるコードは以下↓
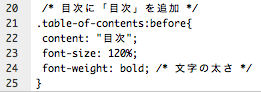
/* 目次に「目次」を追加 */
.table-of-contents:before{
content: "目次";
font-size: 120%;
font-weight: bold; /* 文字の太さ */
}
content: "目次"; の部分は表記される文字になります。
ここを「目次」ではなくひらがなで「もくじ」や英語で「INDEX」や「Contents」という風に変更もできます。
これで目次の上部に「目次」と表記できました。
背景色を変える
せっかくなので背景色くらいは変えてみましょうか。
上の手順と同様にして【デザインCSS】に以下のコードを貼り付けます。
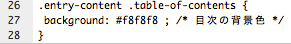
.entry-content .table-of-contents {
background: #f8f8f8 ; /* 目次の背景色 */
}
background: #f8f8f8 ; の部分が色を表すコードです。
#以下の文字列によって色を変えることができます。
以上のサイトで好きな色のコードを探してみてください。
コードを貼り付けて

【変更を保存する】をクリックすれば終わりです。
これで背景色もつけることができました。

目次のカスタマイズまとめ
私は「目次」という文字を入れたかっただけなので簡単にカスタマイズできました。
もっとカスタマイズしたい方は上記のブログを参考にカスタマイズしてみてください。