はてなブログで読了時間(この記事は何分で読めます)を表示する方法

みなさん、こんばんは。
いろんなブログを読んでいると長い記事、短い記事、いろいろありますよね。
長い記事には目次がずらっと並んでいたりする場合があり、どのくらいの文字数なんだろう?読むのに(読了時間)どのくらいかかるんだろう?と思う時があります。
はてなブログの中には記事の冒頭に「この記事は何分で読めます」と表記されている記事を見かけることがあります。
これは読む側としては非常にありがたい機能だと思います。
今までずっと設置したかった機能でもあります。
今日は記事の読了時間(この記事は○分で読めます)という表示を入れるカスタマイズ方法をご紹介します。
人は1分でどのくらいの文字を読めるのか?
「この記事は何分で読めます」という表示をする上で大事なのは、一般的な日本人は1分間にどのくらいの文字を読むことができるのかを把握しておくことかと思います。
ということで、ウェブで1分間に読める文字数を計測できるサイトではかってみました。
私自身の読むスピードは、どうやら人より遅く判定では「タートル級」の446文字でした。
これは自分が思ったより少なかったですね。
一般の人は私より速いはずだと思うのでだいたい1分間で500字くらいなのではないかと推測します。
記事読了時間の表示方法
参考にさせて頂いたサイト
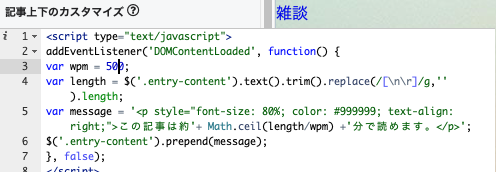
上記ブログにあるコードを使わせてもらいました。
<script type="text/javascript">
addEventListener('DOMContentLoaded', function() {
var wpm = 500;
var length = $('.entry-content').text().trim().replace(/[\n\r]/g,'').length;
var message = '<p style="font-size: 80%; color: #999999; text-align: right;">この記事は約'+ Math.ceil(length/wpm) +'分で読めます。</p>';
$('.entry-content').prepend(message);
}, false);
</script>
コードは1分間に読める文字数を500文字に変換しています。
このコードをはてなブログの設定画面の左メニューの【デザイン】、スパナマークの【カスタマイズ】、【記事】、【記事上】の記入領域にコピペします。

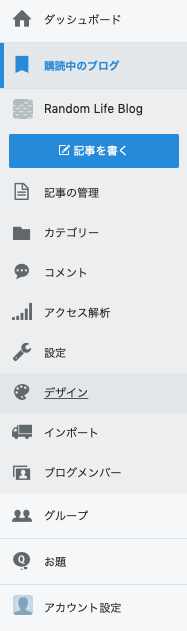
はてなブログの左メニューの【デザイン】をクリック

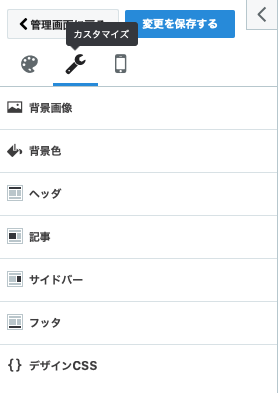
スパナマークの【カスタマイズ】をクリック

あらわれたメニューから【記事】をクリック

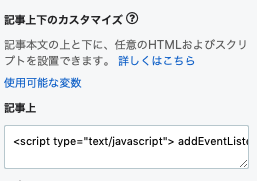
下にスクロールして【記事上下のカスタマイズ】の

【記事上】の記入領域に先程のコードを貼り付け
以上でカスタマイズ終了です。
こんな表示になります↓

読了時間表示のメリット
ブログって記事を隅から隅まで読まれることって稀だと思います。
私は必要な情報を得るために読む場合が多いのでそう思うのかもしれませんが、ブログの滞在時間ってそれほど長くないですよね。
「何分で読めます」と表示することでこれくらいの時間なら読んでみようかなと思う方もいるかもしれません。
その程度のメリットですが、この「○分で読めます」というちょっとした記述が読者にとって便利であることは確かかと思います。
記事が読まれる読まれないにかかわらず設置して損は無いと思いますので興味を持たれた方は設置してみてください。