はてなブログで「上へ戻る」ボタンを設置する方法

みなさん、こんばんは。
長いブログ記事を読み終わって、ブログの最上部まで戻りたい時、マウスでスクロールして戻るのって結構大変ですよね。
ブログの中には「上へ戻る」ボタン、「TOPに戻る」ボタンが画面の右下についている場合があり、そこを押せば一発でブログの最上部まで戻れて非常に便利です。
今日は、自分のブログに「上に戻る」ボタンを設置してみたいと思います。
はてなブログで「上に戻る」ボタンを設置する方法
参考にしたサイト
2つのコードを指定の場所に貼り付けるだけでOKです。
「上に戻る」ボタン設置方法
フッタにコードを貼り付ける

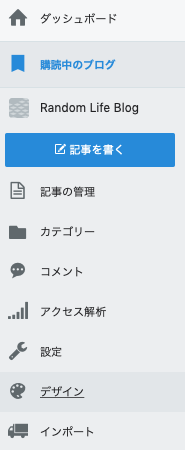
はてなブログの設定画面の【デザイン】をクリック

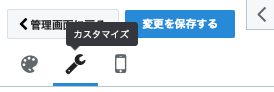
スパナマークの【カスタマイズ】をクリック

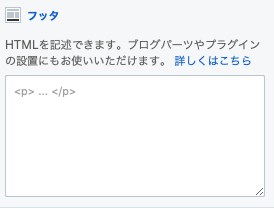
下から2番目の【フッタ】の入力領域に以下のコードを貼り付けます
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>
<script>
$(function () {
/** ページトップ処理 **/
// スクロールした場合
$(window).scroll(function() {
// スクロール位置が500を超えた場合
if ($(this).scrollTop() > 500) {
$('#pagetop').fadeIn("slow");
} else {
// ページトップへをフェードアウト
$('#pagetop').fadeOut("slow");
}
});
// ページトップクリック
$('#pagetop').click(function() {
// ページトップへスクロール
$('html, body').animate({
scrollTop: 0
},"slow");
return false;
});
})(jQuery);
</script>
デザインCSSにコードを貼り付ける

はてなブログの設定画面の左メニューの【デザイン】をクリック

スパナマークの【カスタマイズ】をクリック

メニューの一番下にある【デザインCSS】の入力領域に以下のコードを貼り付けます
/* ページトップへ戻るボタン */
#pagetop {
position:fixed;
bottom:10px;
right:10px;
padding:10px 20px;
color:#dcdcdc;
text-align:center;
}
/* ページトップへ戻るボタン:ホバー時 */
#move-page-top:hover{
color:rgba(0,0,0,0.8);
}
以上で終了です。
簡単ですね。
はてなブログで「上に戻る」ボタンを設置する方法まとめ
上記のコードをフッタとデザインCSSに貼り付けてできる「上に戻る」ボタンはこんな感じです。

こんな感じのボタンが記事ページをスクロールすると画面右下にあらわれます。
クリックすると高速でブログTOPへ移動してくれます。
非常に便利。
興味のある方は是非設置してみてください。