はてなブログのパンくずリストのカスタマイズ方法

みなさん、こんばんは。
先日、このブログにパンくずリストを設置しました。
はてなブログなら簡単に設定できる機能となっています。
しかし、設置したはいいのですが、どうも目立たない。
ある程度目につきやすい感じにはならないものかと。
どうやらはてなブログでは、パンくずリストもカスタマイズできるようなので、やってみたいと思います。
今日ははてなブログのパンくずリストをカスタマイズする方法をみていきたいと思います。
パンくずリストとは?
パンくずリストとは?については、以前書いた上記の記事にあります。
簡単に言うと、ブログのどの位置にいるのかを知らせるリンクと言ったところでしょうか。
はてなブログでのパンくずリストの設置方法も書いていますので参考にしてみてください。
パンくずリストのカスタマイズ
参考にしたブログ
こちらのサイトを参考にさせていただきました。
貼り付けたコード
span.breadcrumb-child::before {
content: "›";
font-size: 20px;
line-height: 15px;
color: #f8f8f8;
padding-right: 0.5rem;
padding-left: 0.5rem;
}
.breadcrumb-gt {
display: none;
}
.breadcrumb {
color: #fff;
font-weight: bold;
}
div#top-box {
padding: 12px 0;
background-color: #000;
padding-left: 10px;
}
参考にさせて頂いたブログにあるCSSコードを組み合わせてみました。
さらに文字サイズ(font-weight)は太字にし、背景を黒、フォントカラーを白にしてみました。
貼り付け方法

設定画面の左メニューの【デザイン】

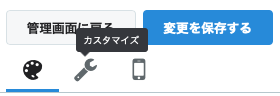
画面が切り替わったら、スパナマークの【カスタマイズ】をクリック

下にメニューがあらわれますので、一番下の【デザインCSS】をクリック

貼り付けたら上の【変更を保存する】をクリックすれば終了です。
カスタマイズ前、カスタマイズ後
カスタマイズ前

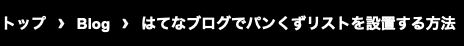
カスタマイズ後

黒背景の帯にしたことでかなり目立つデザインになりました。
さらに上にあるグローバルメニュー(カテゴリーリンク)との区別もはっきりしてなかなか良いのではないかと思います。
終わりに
パンくずリストのカスタマイズをしてみました。
思いの外目立ちすぎな感もありますが、まぁ、黒いラインがアクセントになって良い感じだなと個人的には思います。
ただ、スマホ表示だとちょっと邪魔かなとも思いました。
スマホ表示だと幅が狭くてどうしても2行、3行で表示されてしまいます。
まぁ、そこは仕方ないと諦めるしかないですが・・・。
パンくずリスト、気になった方は是非参考にしてみてください。