はてなブログで文章を枠で囲むカスタマイズ

みなさん、こんばんは。
はてなブログでカスタマイズを色々やってきました。
やってないカスタマイズで気になっていたのが、文章を枠で囲むカスタマイズです。
今日は、引用とは違った枠で囲むカスタマイズをやってみたいと思います。
以前やったリンクを枠で囲むカスタマイズ
以前、記事にしたリンクを枠で囲むカスタマイズです。
「合わせて読みたい」とタイトルのついた枠でリンクを囲むカスタマイズとなっています。
こちらも参考にどうぞ。
記事のリンクを枠で装飾するカスタマイズ - Random Life Blog
文章を枠で囲むカスタマイズ
参考にしたブログ
CSS
上記ブログ内に記載されている、いくつかあるCSSコードを選び、はてなブログの設定画面の
【デザイン】>【カスタマイズ】>【デザインCSS】
にある入力領域に貼り付けます。
貼り付けたら【変更を保存】をクリックして終わりです。
CSSの設定はこれで終了となります。
HTML
私が選んだのは二重線の枠です。
コードは以下↓
.box5 {
padding: 0.5em 1em;
margin: 2em 0;
border: double 5px #000000;
}
.box5 p {
margin: 0;
padding: 0;
}
二重の枠線を黒に書き換えました。
HTMLの記入方法
さて、これを本文中で反映させる方法ですが、はてなブログの記事編集画面でHTML編集を選びます。
枠で囲みたい文章の最初と最後にある<p>~</p>を下のHTMLタグで囲みます。
<div class="box5">
<p>枠で囲みたい文章</p>
</div>
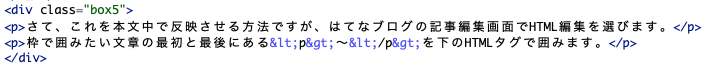
HTML編集ではこんな感じになります↓

HTMLタグで囲んだ結果以下のように二重線で囲まれた状態になります↓
さて、これを本文中で反映させる方法ですが、はてなブログの記事編集画面でHTML編集を選びます。枠で囲みたい文章の最初と最後にある<p>~</p>を下のHTMLタグで囲みます。
枠で囲むカスタマイズは、文章の一部を強調したい場合に効果的です。
その他、応用方法
また、リンク「箇条書き」や「番号付きリスト」も囲んで強調することもできます。
箇条書き
- リスト1
- リスト2
- リスト3
- リスト4
- リスト5
番号付きリスト
- リスト
- リスト
- リスト
- リスト
- リスト
終わりに
枠で文章を囲むカスタマイズをやってみました。
デザインCSSへCSSコードを貼り付けし、HTML編集でHTMLタグを使って挟むだけで、文章やリンク、箇条書きリストなどをボックスで囲むことができました。
上にも書いたように強調したい場合に有効な手段ですね。
是非、参考にしてみてください。